
My Role
Project Name: Empedia
Duration: 40 hour
Role: Product Designer
Overview
In the realm of online betting and gaming, our project is dedicated to crafting a groundbreaking tool. This innovative solution primarily focuses on seamlessly grouping teams and players together, addressing the challenge posed by numerous entries sharing the same team within our database.
Problem Statement
One reason is that there are typically errors in the software from earlier versions. Unfortunately, these errors are not corrected, as the players associated with them cannot be deleted from the database due to their existing attachments to events; hence, they must be retained.
Another reason stems from the unique player or team IDs assigned by each event provider. To accommodate this diversity, we establish distinct entries in our Sportsbook database for each provider. This ensures the seamless integration of data from various sources, enhancing the adaptability and comprehensiveness of our system.
Use cases
Modify filters for participant management - done: 'name' and 'internal or external ID' fields only
flow:
1 : I did a search and I see a list of participants
2 : I select one and make it to master based in the displayed information
3 : I select that master so it is somehow added to the left or top or to a separate place. This will be an entity where I will map other entityties to. I will see now the state of that participant, mapped participants, and other useful information. My search results are still visible.
4 : I select muplitple participants and map it to the selected master.
5 : I do another search, the selected master is still inplace, and select some others and map it to the selected mater.
6 : I repeat step 4 as many times I think it is needed.
7 : I stop working with that master, I close it or do a different search and select another master for mapping, and start from point 1.
Approch & Wireframe
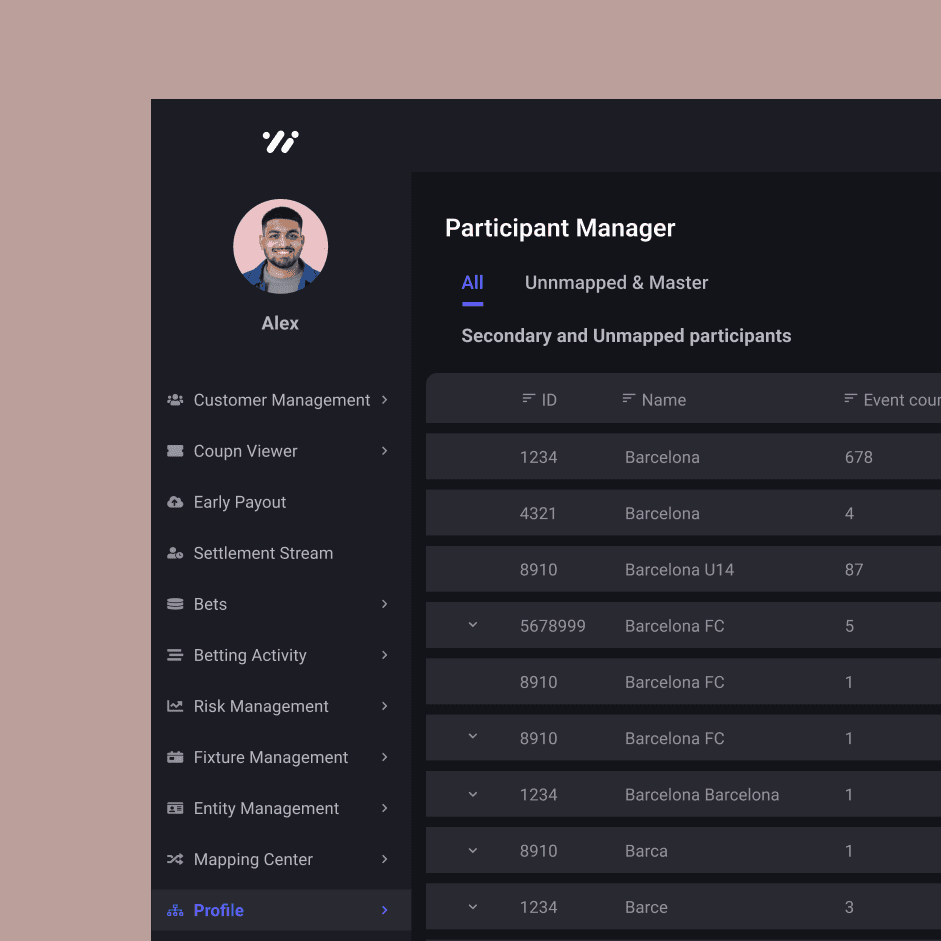
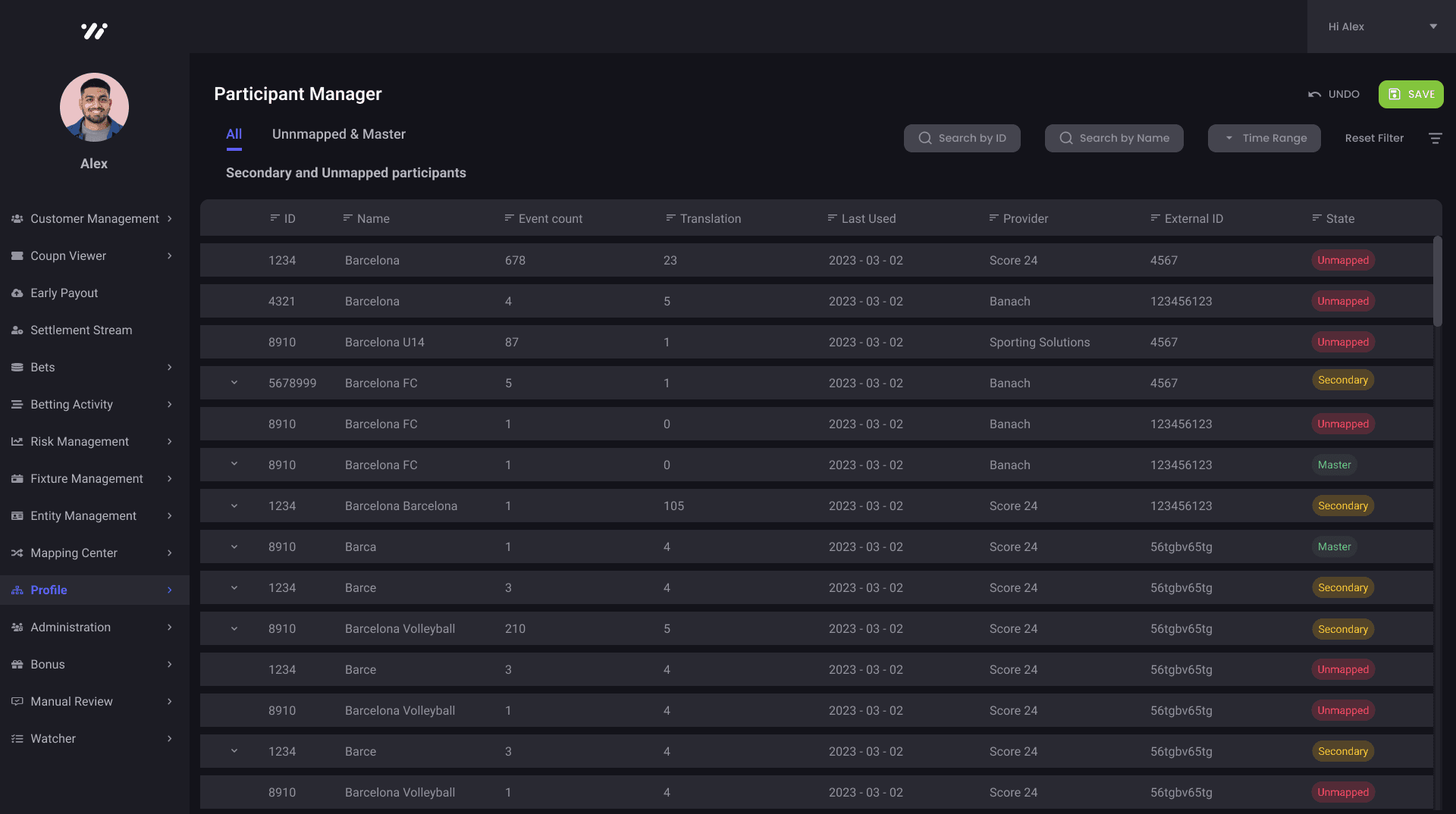
Figure : All Tab (Default)
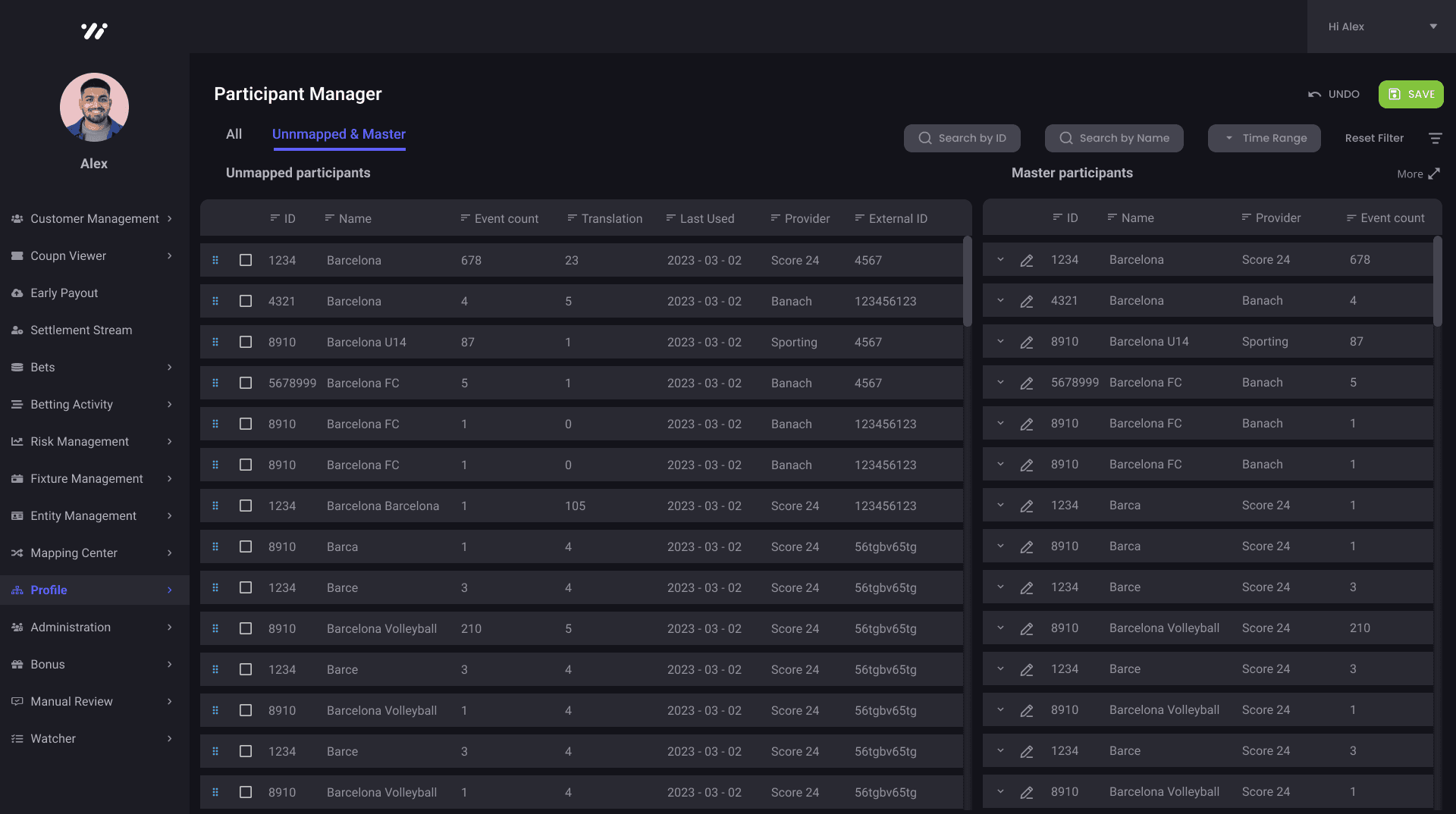
1 : There will be two tab :
a : All (will be default) &
b : Unmapped & Master
In all tab a trader will be able to see all the unmapped, secondary and master participants state all together along with the filter option
2 : Filter icon : is an option to hide the filter section when it not in use.
3 : State is the Column where unmapped, secondary and master participants will be shown.
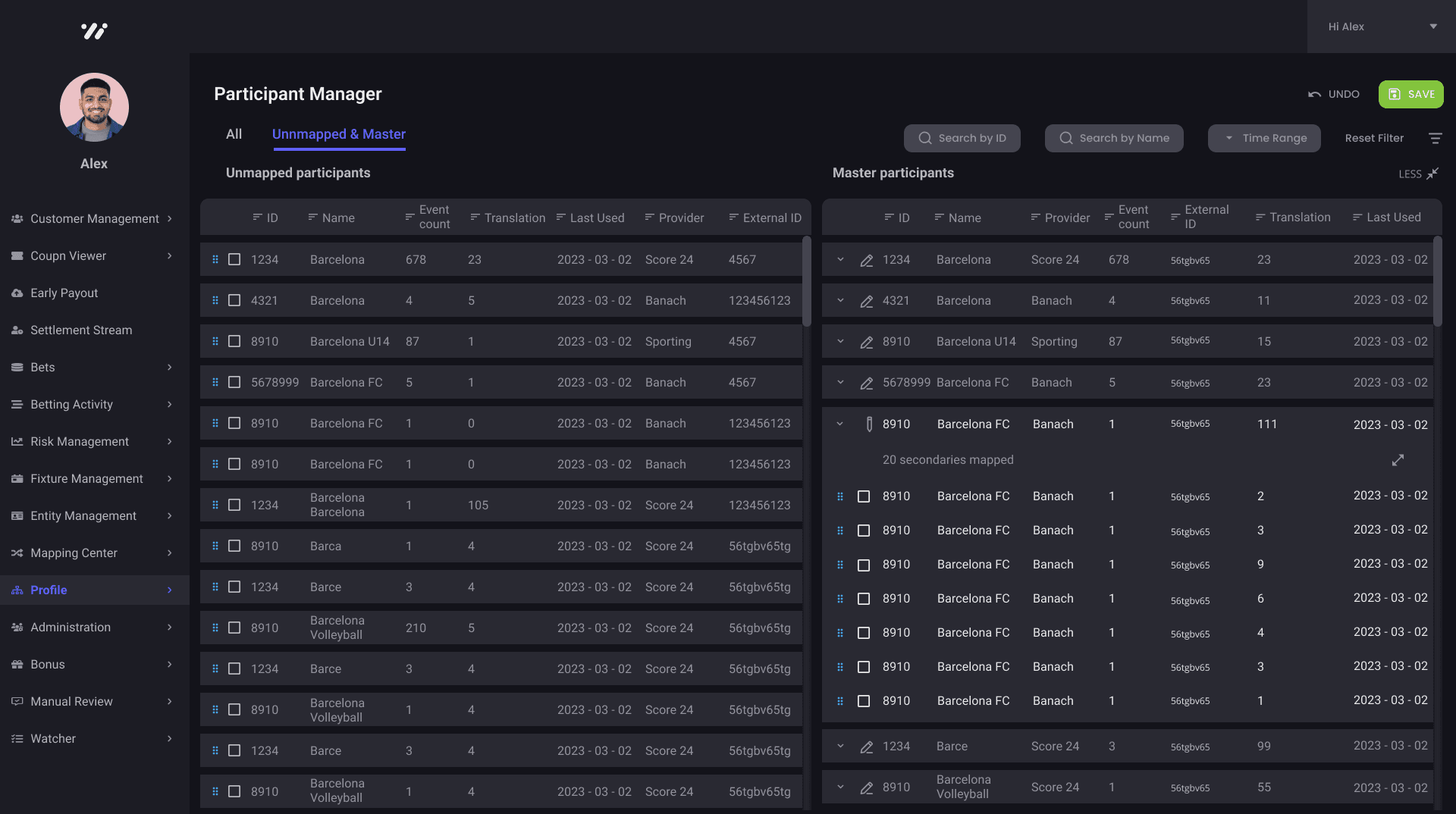
4 : This chevron will be shown when there is any secondary and master participants are grouped.
Example : Lets suppose one row has a secondary state when we click into that chevron it will get expanded and will show on which master it is grouped to.