
My Role
Project Name: Provider Mapping Manager
Duration: 8 hour
Role: Product Designer
Overview
I worked as a Product Designer for a client in the online sports betting industry. The project involves introducing new Filter UI in order to retrieve data from the popularity algorithm.
Problem Statement
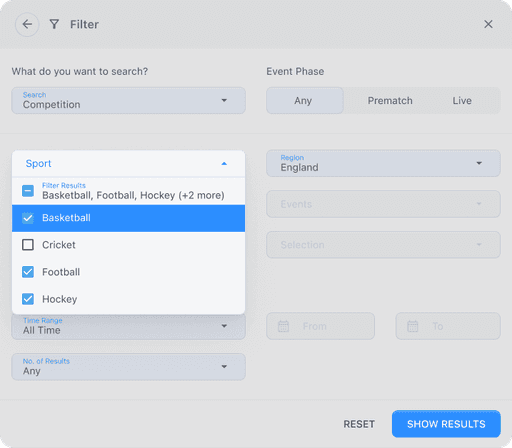
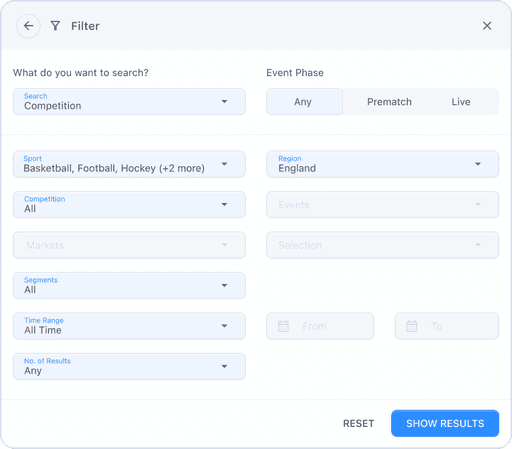
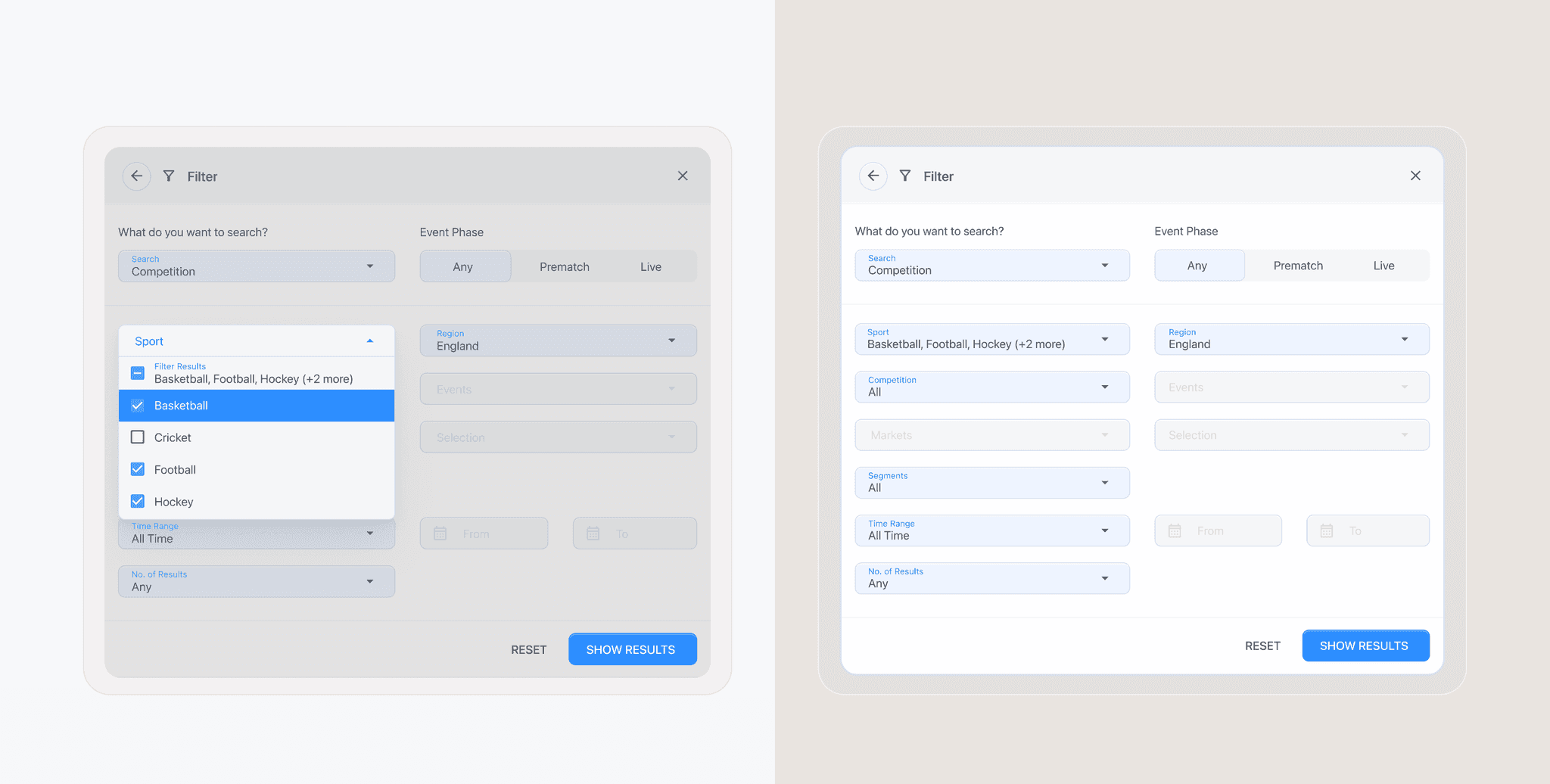
To design a user interface (UI) that allows Sportsbook users to filter and view popularity data i.e. the popular sports, regions, competitions, events, markets, and selections. Most importantly, the UI should offer the flexibility to combine these elements in various ways to freely extract any data they need without facing illogical restrictions.
For example, if a user selects a sport (like Football) and a region (like England) to find out the most popular tournaments, the algorithm provides a list of popular tournaments specific to English football. The key point is that the user cannot further narrow down this list by specific events, markets or selections within those games at this stage. The algorithm only offers that level of detail if the user chooses to view those specific lists separately.
Additionally, users should be able to filter this data based on specific timeframes and to differentiate between pre-match and live scenarios. The UI should enable users to specify the number of results they wish to view.
Solution
Conclusion
The designed UI not only meets the core requirements of the Sportsbook users but also emphasizes user empowerment, logical data presentation, and adaptability to specific preferences. The result is a comprehensive solution that aligns with the user's need for flexibility, efficiency, and meaningful insights in navigating popularity data within the Sportsbook platform.