My Role
Project Name: Empedia
Duration: 30 hour
Role: Product Designer
Overview
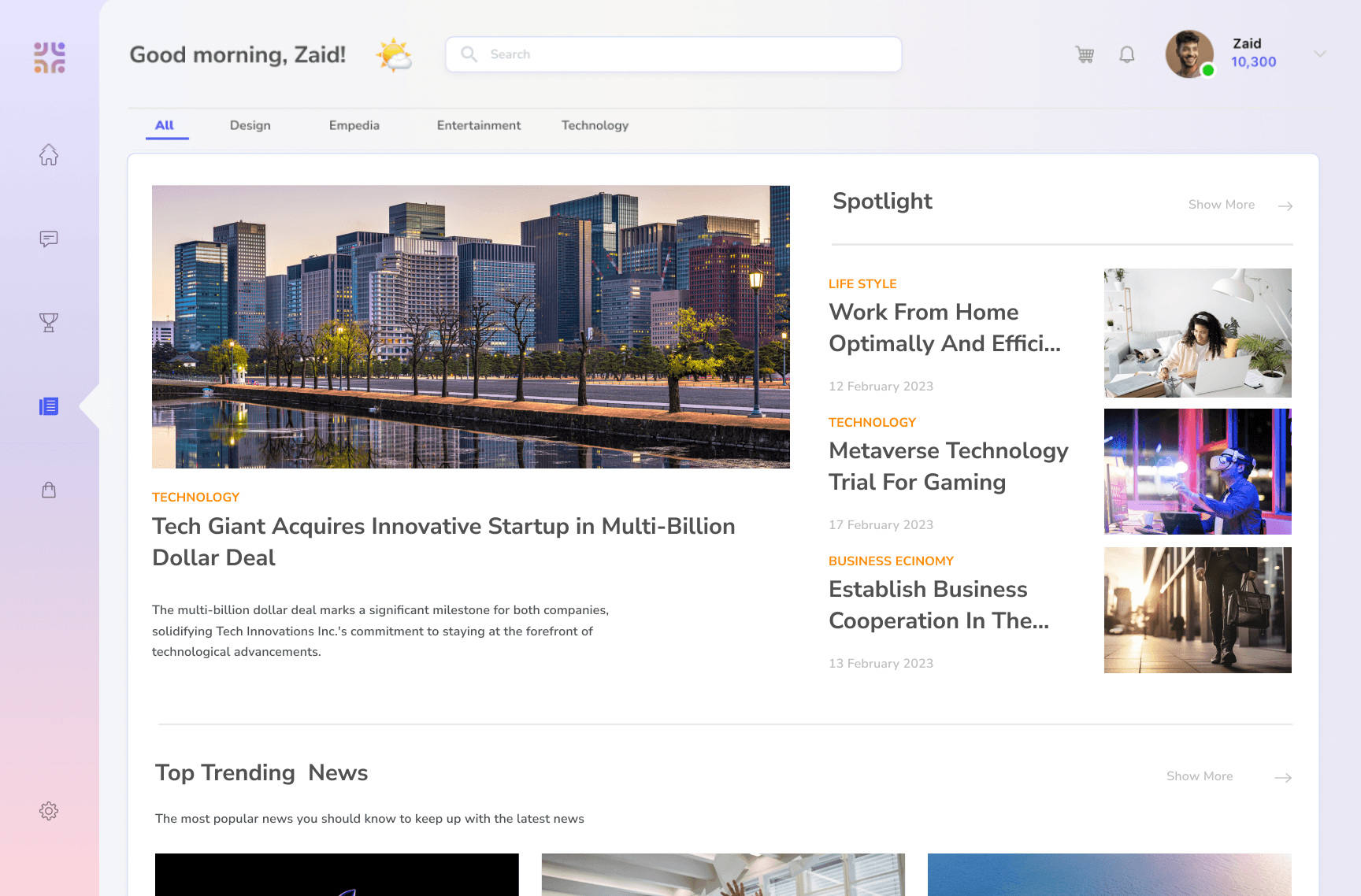
Empedia: Revolutionizing Workplace Connectivity and Recognition
In the fast-paced landscape of modern workplaces, fostering a sense of community, recognition, and effective communication is pivotal for organizational success.
Empedia is a groundbreaking web application that redefines the way employees connect, appreciate each other, and stay informed within an organization. This social media cum rewards and recognition tool is designed to enhance collaboration, boost morale, and create a positive work culture.
Design Philosophy:
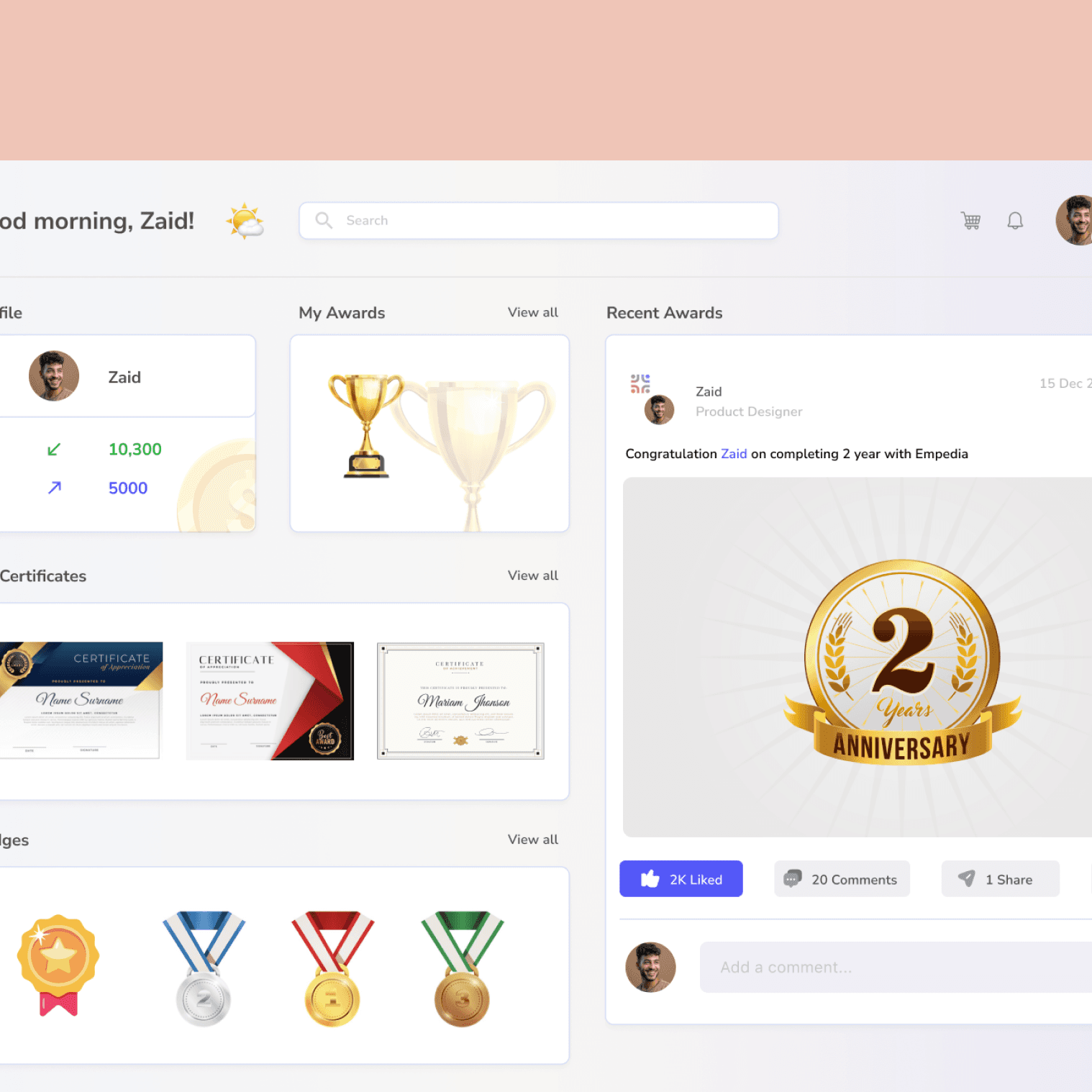
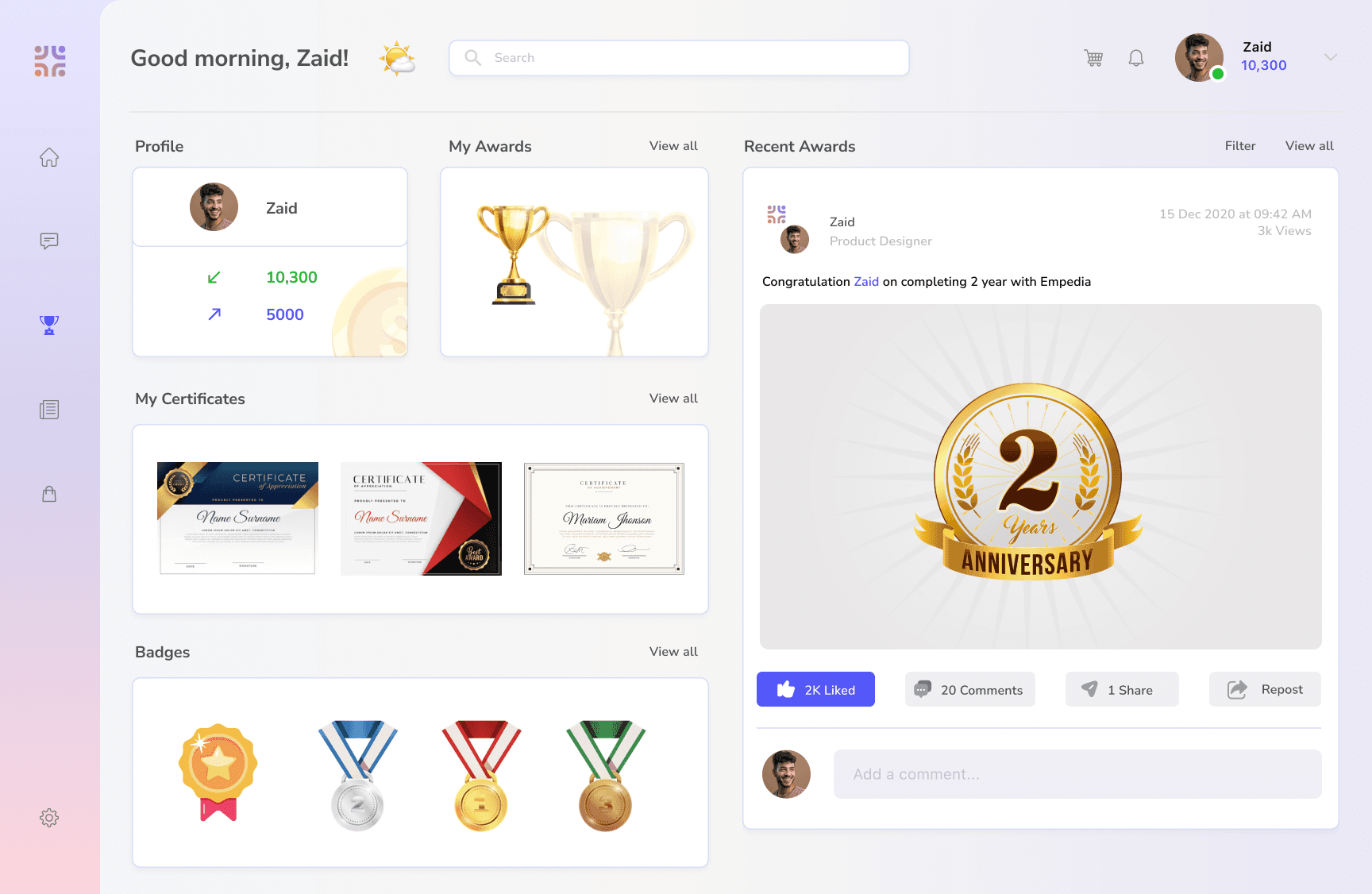
Appreciation Made Visual:
The design philosophy behind the appreciation and recognition feature is to make it visually impactful. Vibrant graphics and intuitive icons enhance the appreciation process, turning it into a delightful experience. Managers and higher officials have a streamlined interface for recognizing and rewarding outstanding contributions, creating a visually rewarding journey.
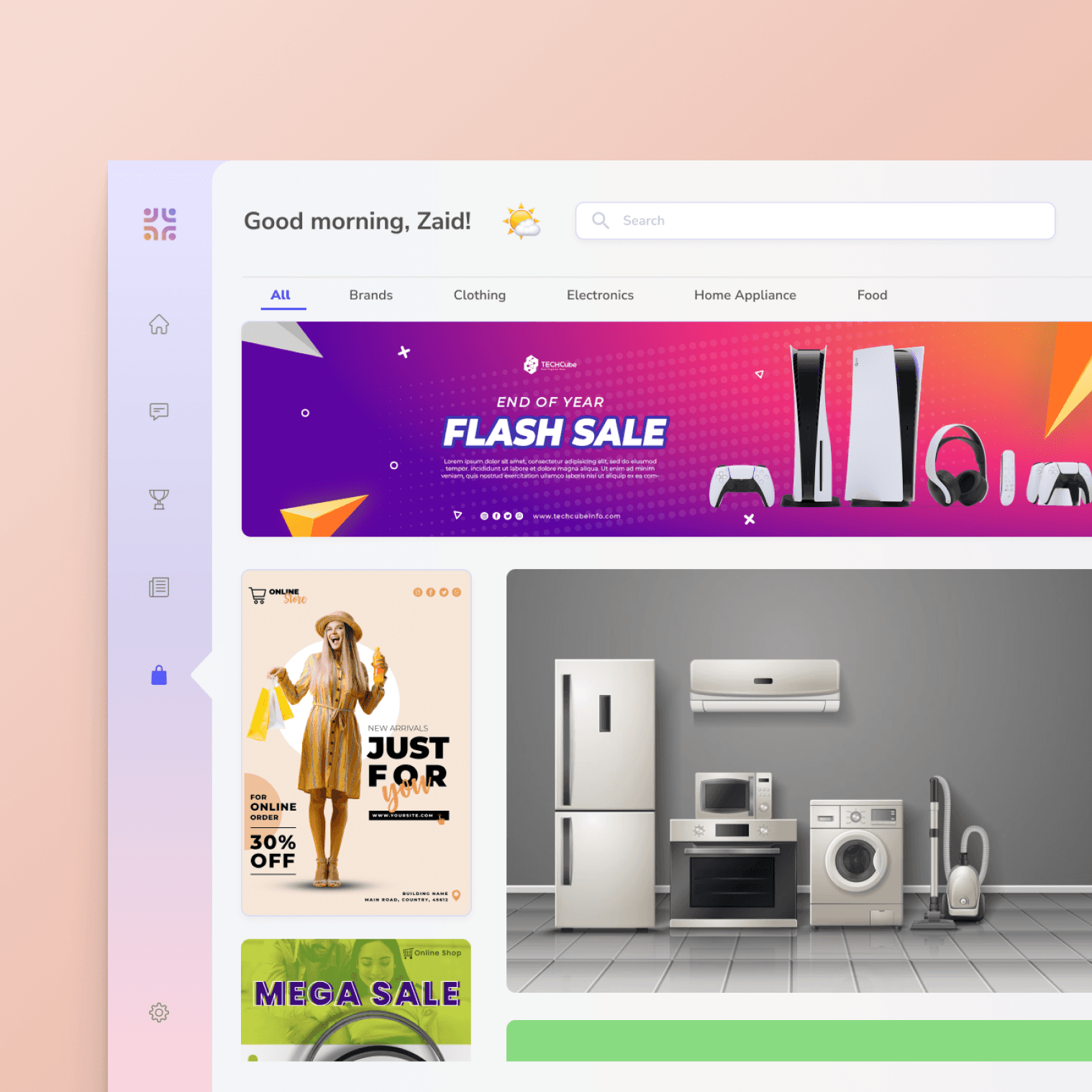
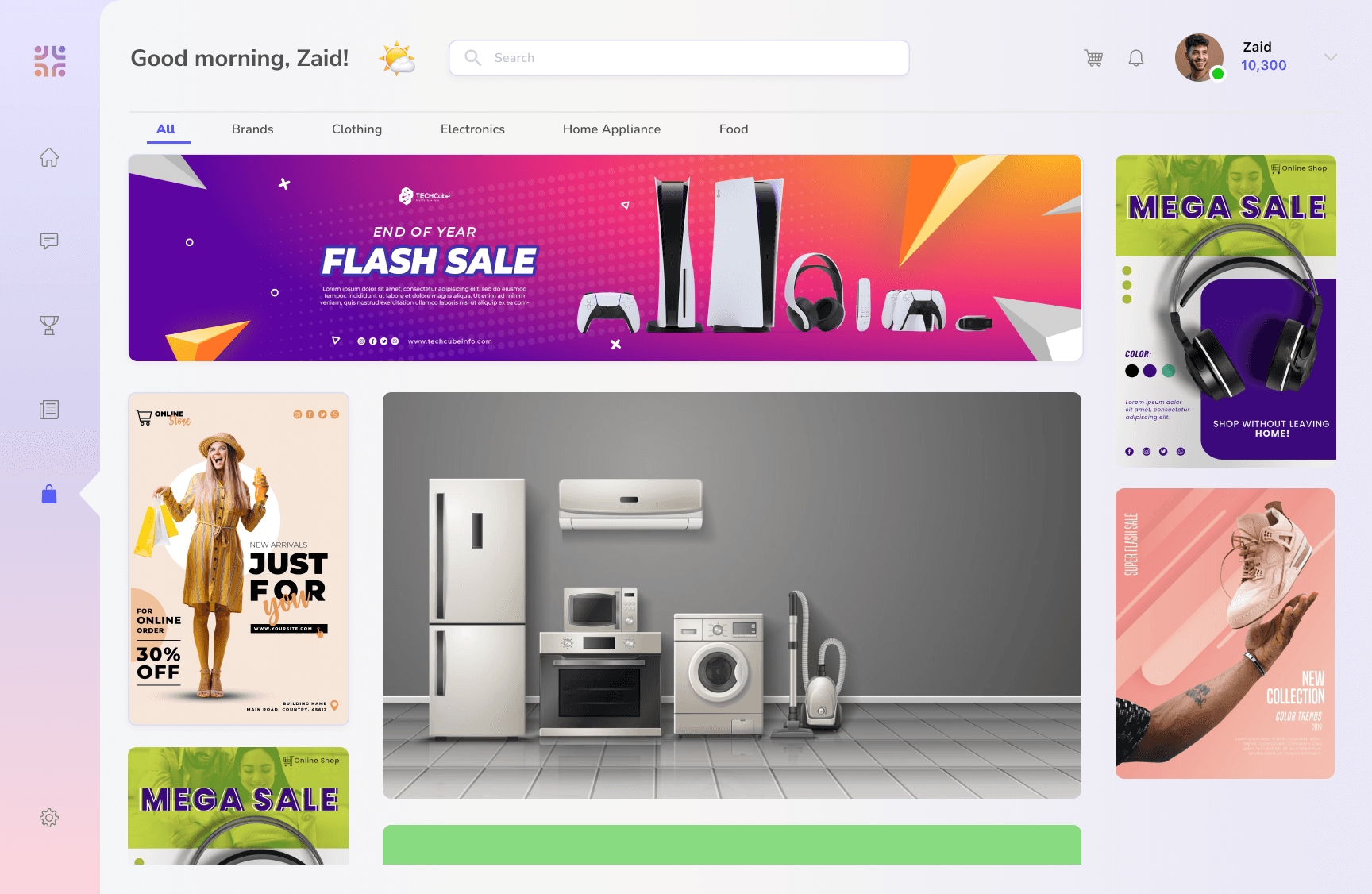
Rewards System Integration and Shopping Experience:
The rewards system is seamlessly integrated into Empedia's design, featuring a dedicated section showcasing earned points. The design ensures a visually stimulating presentation, enticing users to explore the diverse array of online brands available for redemption. This thoughtful integration transforms the rewards system into a tangible and exciting prospect, motivating employees not only through recognition but also by offering a unique shopping experience within the platform.
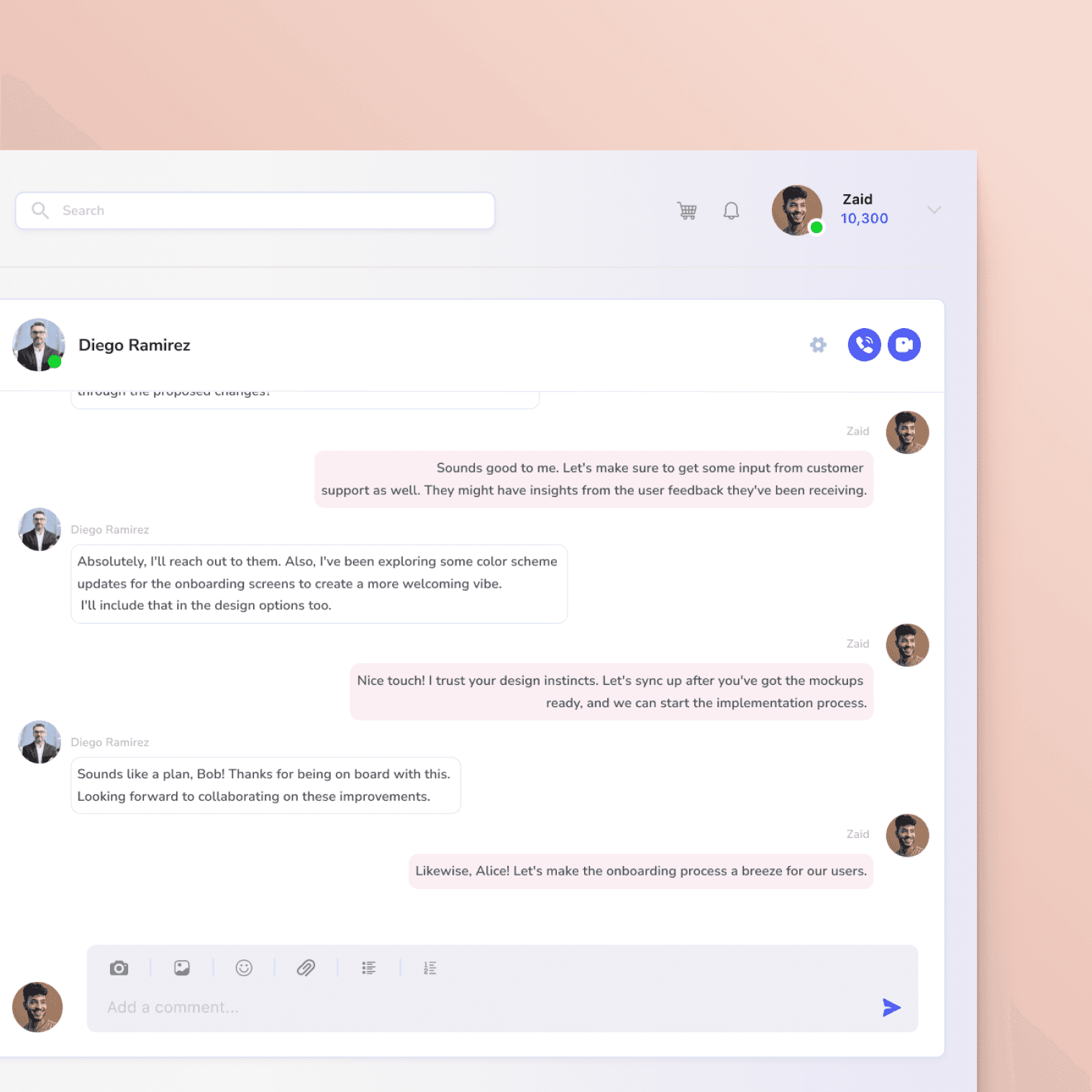
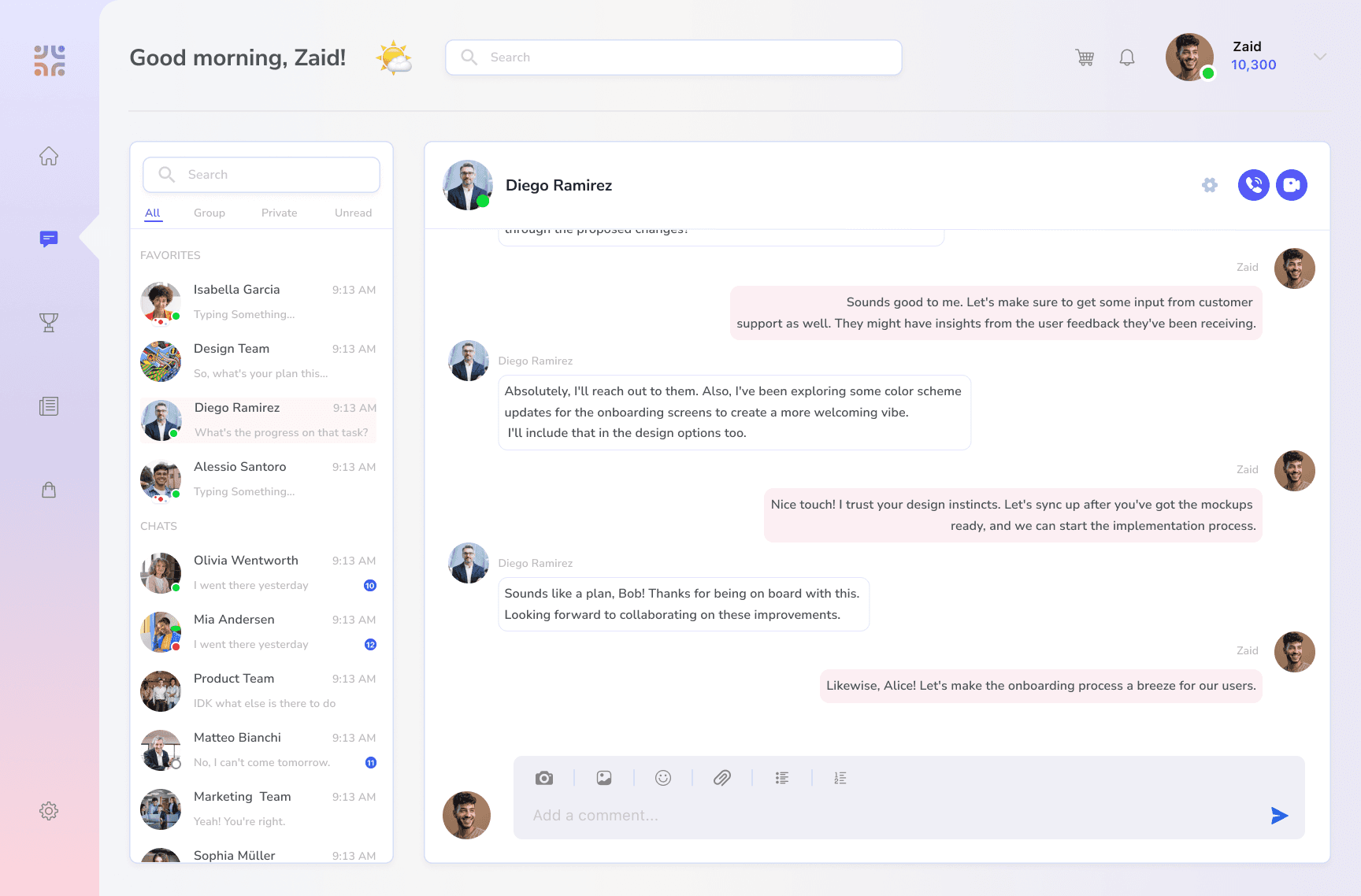
Secure and Intuitive Messaging:
The chat feature is designed to be both secure and intuitive. A clean and straightforward interface promotes direct communication, fostering meaningful connections among employees. The design ensures that messaging is not just a feature but a tool that enhances collaboration and builds camaraderie.
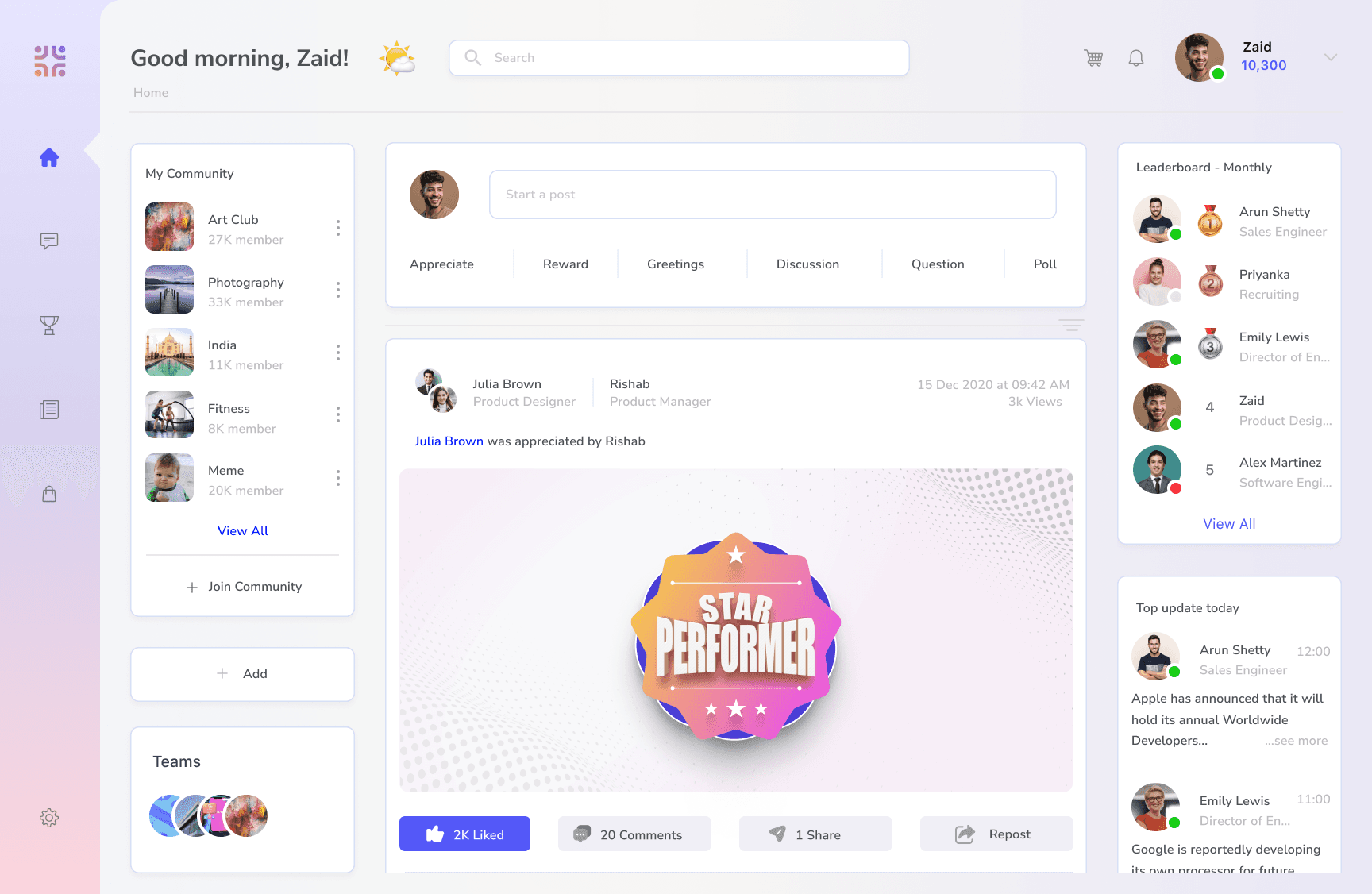
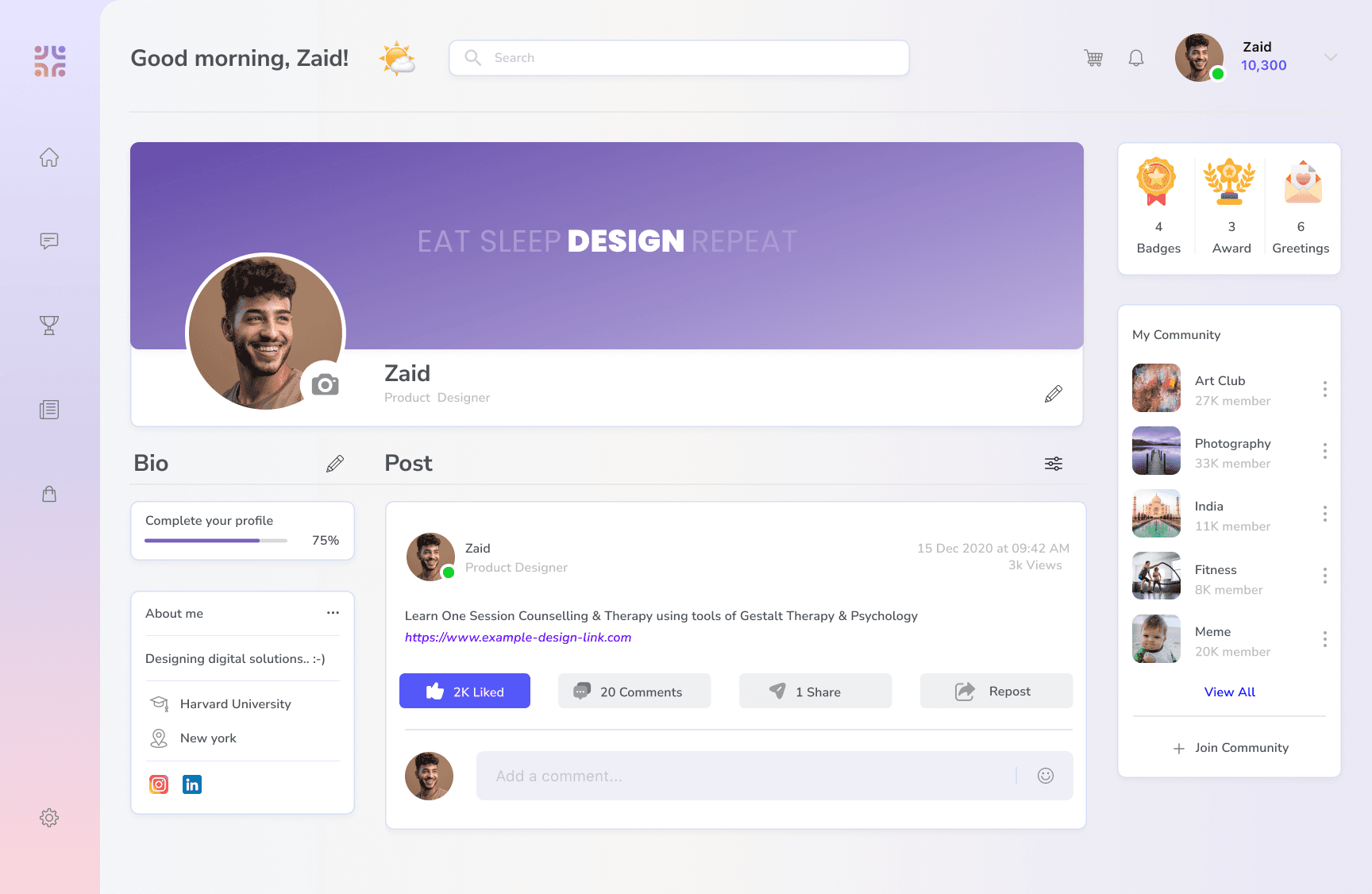
Engaging Feed:
The heart of Empedia lies in its captivating news feed, carefully crafted to resemble familiar social media interfaces. This design approach encourages employees to seamlessly post updates, share knowledge, and engage with content, creating a dynamic and vibrant virtual space.
Company News in Focus:
Keeping employees informed is a central design goal. The section dedicated to company news and updates employs a clean and organized layout, ensuring that important information is easily accessible. The design promotes a sense of transparency and inclusivity, keeping employees engaged and aligned with organizational goals.
Conclusion
The design process for Empedia was a journey from identifying a critical workplace problem to crafting a comprehensive solution. By leveraging Figma for wireframing and prototyping and Adobe AfterEffects for the product promo video, each phase of the process was meticulously executed. Empedia stands as a testament to the iterative and user-centric design approach, ensuring that the final product not only addressed the initial problem but also exceeded user expectations, creating a positive and engaging workplace experience.